Alexa Ask-cli How to Upload to Aws
Apply Enquire CLI to create and deploy Alexa Skills
Originally published on "What did I learn" blog.
In the previous article we accept created our first Alexa skill. We have implemented all the steps manually. We accept created a skill from the spider web interface. We take configured the interaction model. And so we have created a lambda function with the simplest implementation of the skill. And then we take linked the lambda part and the skill together, so they can work every bit a one.
All of these steps can be optimized and improved. That's why this time I would like to comprehend a way to create an Alexa skill using a command line and a code editor of your choice.
Although we would need to employ AWS web interface to create a user and policy, the residuum would exist done via command line interface.
Let'southward get started.
As usual, before nosotros move to a skill itself there is some other work nosotros need to achieve.
Before the start
We would need to have all both AWS free tier business relationship and Amazon developer account as well as Node.js 6.ten+.
On superlative of that, would need to install "AWS CLI" and "Enquire CLI" tools. We would use "ASK CLI" in our examples, which uses "AWS CLI" under the hood.
AWS CLI
To install AWS CLI follow the instructions from the documentation folio. Once it'south washed we tin can movement to the configuration of the tool. First, we need to create a user with the proper rights to create and manage lambda functions and roles. Nosotros are going to apply that user to deploy the lambda functions.
The process may expect a little bit overcomplicated, but delight bear with me.
So, we need to create a permission policy, then create a user and assign that policy to him.
Create a policy
As I've mentioned in a higher place, we need a policy with the bunch of permissions. Let's create information technology.
- In AWS Panel detect and navigate to IAM Service
- Click "Policies" in the left side menu and and then "Create policy" button
- Click "Choose a service" then detect and select "IAM"
- For "Deportment" discover and select "CreateRole", "AttachRolePolicy" and "PassRole" permissions
- Then choose "All resources" in the resources section
- Click "Add additional permissions" link below
- Find and select "Lambda" for a service and choose "CreateFunction", "AddPermission", "GetFunction" and "UpdateFunctionCode" for actions.
- Click "Add together boosted permissions" link once again
- Find and select "CloudWatch Logs" for a service and cull "FilterLogEvents" for actions
- Then choose "All resources" in the resource section
- Click "Review policy" push button below
- Set the policy name to "alexa-deploy-policy" (or you can choose whatever other proper name) and so "Create policy"
Create a user
Once our policy is set we can create a user and assign that policy to that user.
- In AWS Console find and navigate to IAM Service
- Click "Users" in the left side bill of fare and then "Add user" button
- Make full in the "User name" field with the name you want. I would use "alexa-deploy"
- Cheque the "Programmatic access" checkbox below and click "Next" button.
- On the next folio click "Create group" push
- Set the group name to (for case) "alexa-deploy"
- In the filter policies search and attach our "alexa-deploy-policy"
- On the following page, click "Next" and and so "Create user" buttons.
On that step, you should run into the success folio with user credentials. Nosotros need them for the next step.
Configure AWS CLI
In your terminal window run the aws configure command and provide the required settings.
→ aws configure
AWS Admission Cardinal ID [None]: <YOUR-KEY-ID-HERE>
AWS Hush-hush Access Key [None]: <YOUR-Central-SECRET-HERE>
Default region name [None]: u.s.-eastward-1
Default output format [None]: json That should plenty for AWS CLI. Next, nosotros need to install and configure ASK CLI tool
Ask CLI
Ask CLI is a Node.js package, so to install it we need to run the following command in the concluding window.
→ npm install -thousand ask-cli Then, we need to configure the tool. Run ask init to do that.
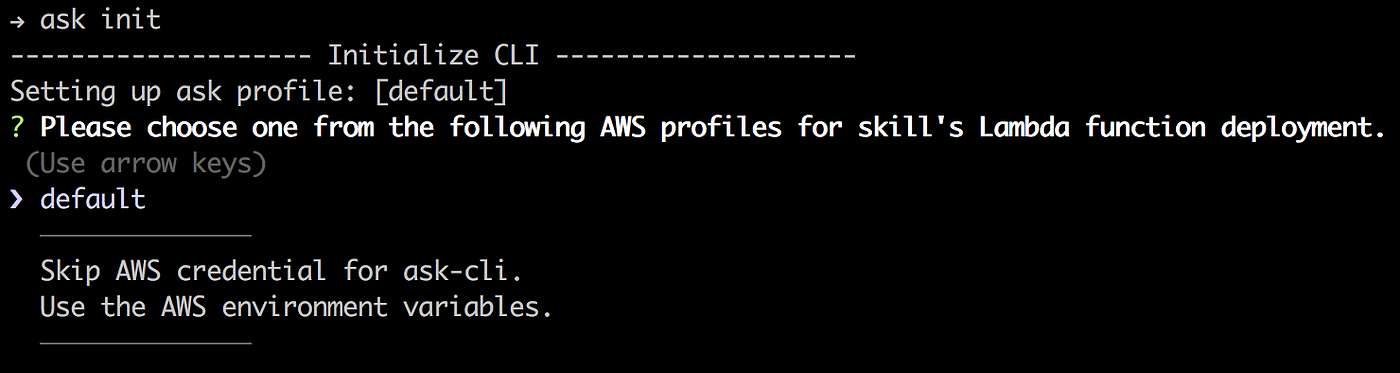
→ ask init First, information technology would inquire for yous for the name of the profile to create. And "default" profile is by default.

Then the control will (by default) open a browser and ask yous to sign in into Amazon Developer business relationship (don't mix it with the AWS Console).
Once it's washed the tool saves all the configuration in the ~/.enquire/cli_config file. If yous desire to re-init it for some reasons you may delete the file and get-go over.
Create new skill
OK. Out tools are up and fix, allow's movement in and bootstrap our withal using Enquire CLI.
→ ask new -northward what-did-i-larn --lambda-name alexa-skill-what-did-i-acquire
New project for Alexa skill created. That command creates a project directory "what-did-i-larn" with the all required files. We have as well configured the proper name of a lambda office to be "alexa-skill-what-did-i-learn".
The directory contains following files:
-
skill.json- The configuration of the skill -
models/en-US.json- An interaction model of the skill for en-United states locale. -
lambda/custom/index.js- A core implementation of the skill -
lambda/custom/bundle.json- The npm parcel file -
.ask/config- deploy settings configuration file
Configure a skill
Now allow's endeavour to configure our skill step-past-step.
We outset from the .ask/config file.
We have the following value for endpoint.url param in that file:
enquire-custom-alexa-skill-what-did-i-learn-default It seems to me information technology is too verbose. I would rather change it for something shorter, like:
alexa-skill-what-did-i-acquire That change is not mandatory and you tin can keep the original version of information technology.
Next, let's motility on to the skill.json file.
Change "summary" from Sample Short Description to The hi globe Alexa skill.
Change "examplePhrases" from:
"examplePhrases": [
"Alexa open hello world",
"Alexa tell hello world hello",
"Alexa ask hello earth say hello"
], to
"examplePhrases": [
"Alexa open my 2d skill",
"Alexa ask my 2nd skill what did I learn",
"Alexa ask my second skill Did I learn something"
], Change "description" from Sample Full Description to My 2d Alexa skill which tells a stuff I've learned today.
That information would be displayed on the skill's page in the Skills Shop. It should help people to understand what is your skill about and how to start with information technology.
Let'southward go on the rest of the settings as it is.
The next file we are going to update is models/en-US.json.
Nosotros need to update "invocationName" to be my second skill. That is how users would trigger the skill.
Then update HelloWorldIntent to WhatDidILearnIntent. Nosotros volition utilize that intend in our code.
And define the "samples" to be:
"samples": [
"What did I learn",
"What accept I learned",
"Did I learn something"
] In the lambda/custom/package.json file update "name" to be what-did-i-larn. That is only the name of npm bundle for our skill.
As the final step of these changes, we need to update the lambda/custom/index.js file.
First, we need to supplant all occurrences of HelloWorldIntent with WhatDidILearnIntent.
Now, inside the handle function of WhatDidILearnIntentHandler we need to change the value of the speechText constant to be: 'Congratulations! You have learned how to build your 2nd Alexa skill.'.
In the handle role of LaunchRequestHandler let's update speechText value to be something like: 'Welcome! Yous can ask "what did I learn".' Inside the HelpIntentHandler supervene upon 'You can say hello to me!' with 'You can say what did I learn to me!'.
Almost in every handler, we have the following line:
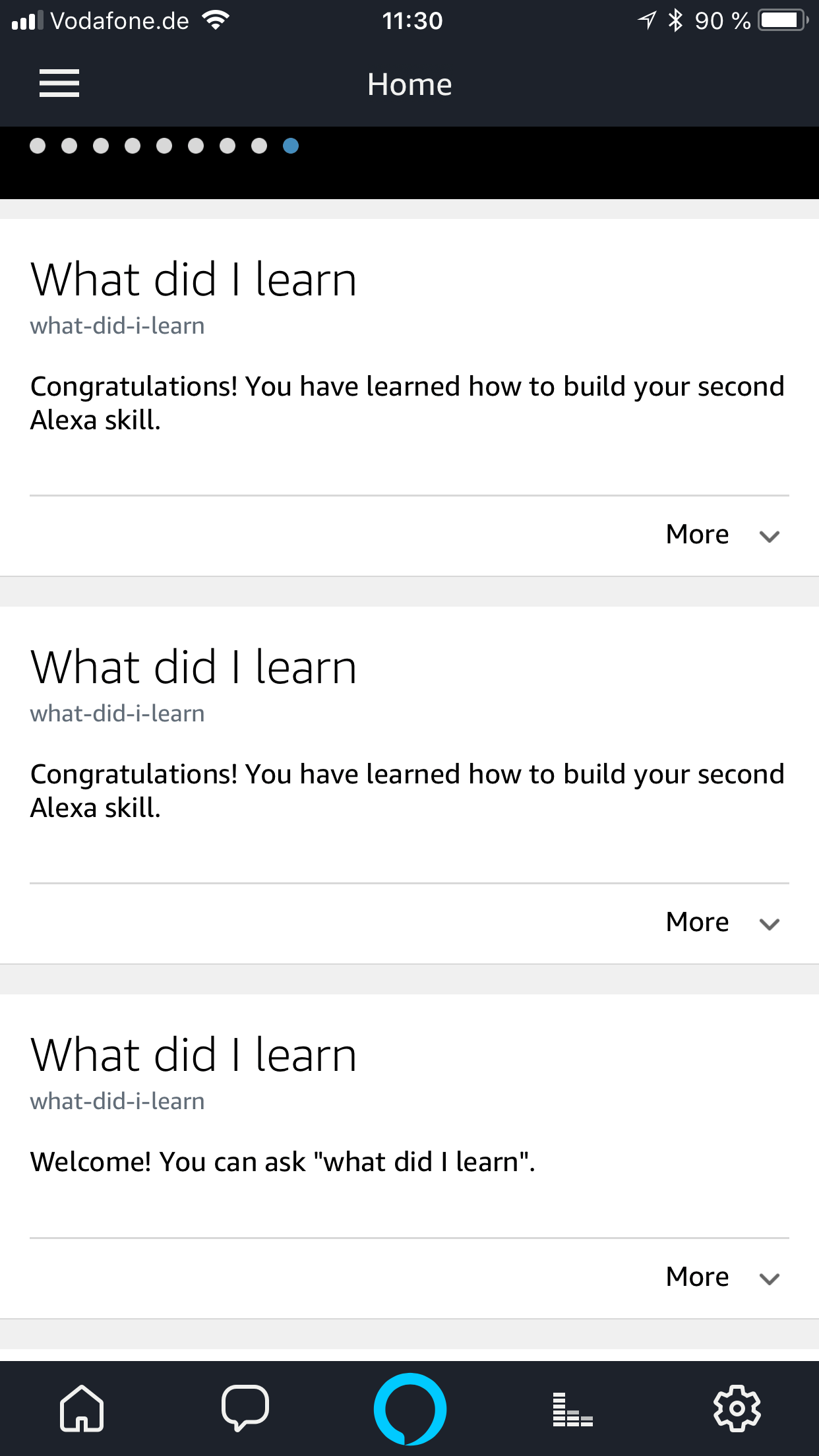
.withSimpleCard('Hello Earth', speechText) By using that piece of functionality our skill will be able to render a small card with the aforementioned data Alexa only said to us. You tin meet that information in the "Amazon Alexa" app on your phone. Also on Echo Spot and Repeat Show devices in case you are using them.
So, let's change all the occurrences of that line to be:
.withSimpleCard('What did I learn', speechText) That'due south information technology.
Understanding skill implementation
Now, before we move to deploy of the skill. Allow'south brand a small detour and figure out what does the implementation of the skill practise.
If you read my previous commodity about building Hi Globe skill, you can observe that the implementation of those skills is different. That is because the final example was build using Alexa SDK v1, and current skill uses Alexa SDK v2.
So let's walk in small steps now.
On the very top of the file we are importing SDK and assigning information technology Alexa constant for afterward utilize:
const Alexa = require('ask-sdk-core'); Fast forward to the very bottom of the file, nosotros can see the post-obit piece of the code:
const skillBuilder = Alexa.SkillBuilders.custom(); exports.handler = skillBuilder
.addRequestHandlers(
LaunchRequestHandler,
WhatDidILearnIntentHandler,
HelpIntentHandler,
CancelAndStopIntentHandler,
SessionEndedRequestHandler
)
.addErrorHandlers(ErrorHandler)
.lambda();
Here we ascertain a new constant skillBuiler from the custom builder of Alexa SDK.
And then we describe the request handlers past calling addRequestHandlers. You lot can meet in that location are LaunchRequestHandler our custom WhatDidILearnIntentHandler and a bunch of built-in handlers. We will get back to them in a fleck.
So we depict the fault handlers by calling addErrorHanders.
And finally, nosotros call lambda() to execute our lambda function.
At present the handlers.
Allow's take WhatDidILearnIntentHandler and an instance:
const WhatDidILearnIntentHandler = {
canHandle(handlerInput) {
return handlerInput.requestEnvelope.asking.blazon === 'IntentRequest'
&& handlerInput.requestEnvelope.request.intent.name === 'WhatDidILearnIntent';
},
handle(handlerInput) {
const speechText = 'Congratulations! You have learned how to build your second Alexa skill.' return handlerInput.responseBuilder
.speak(speechText)
.withSimpleCard('What did I larn', speechText)
.getResponse();
},
};
Every handler represents a JavaScript object with 2 important functions canHandle and handle.
The canHandle office should figure out if the current handle should take care about current user request. In our instance, we would process the request for the intent named "WhatDidILearnIntent".
The handle role is the implementation of that intent. Here nosotros define a text we want to say back to a user. And so nosotros "say" that text, duplicate that response on the small carte du jour in the Amazon Alexa app and we are done. The skill would terminate the job.
All the other intent handlers are quite like. For example LaunchRequestHandler and HelpIntentHandler use reprompt(speechText) in addition. That gives the command to Alexa to look for a response from a user.
And so, now I remember nosotros understand how the implementation of the skill works and we are ready to deploy and exam the skill.
Deploy the skill
To deploy the skill run the following control from the directory of that skill.
→ enquire deploy That command volition take care of everything required to create a skill, create a lambda function and link them together. It also updates .enquire/config file with the skill ID and lambda function information. And then next time the tool would know which skill and which lambda role to update. Because of that, nosotros tin can use the same command to redeploy our skill.
If nosotros change but the implementation inside index.js we can deploy only lambda function by targeting information technology:
→ ask deploy -t lambda So deploy is finished you lot tin use your skill from your device or simulator.
Remember we have inverse withSimpleCard line? Here is how it looks on the phone

Wrapping up
Ok, we are washed. That is (again) looks like a complicated Howdy World implementation of the skill. We have made so many steps earlier deploy. The bright side, that yous would usually practice it once. For new skills, yous would have nigh that stuff fix. And then you create new skills and deploy them almost correct abroad.
You may encounter, that approach is somehow easier and I think more preferable. You would exist annoyed to update the lambda function by uploading the archive files every fourth dimension.
The complete example of those changes you can observe on the GitHub page.
See you side by side time.
Originally published on "What did I larn" blog.
Source: https://medium.com/voice-user-interface/use-ask-cli-to-create-and-deploy-alexa-skills-a8cb316c635f
0 Response to "Alexa Ask-cli How to Upload to Aws"
Post a Comment